What is a Sales Page?
A sales page is a dedicated web page designed specifically to promote and sell a particular product/service. It serves as a virtual sales pitch, aiming to educate customers about the offering and persuade them to make a purchase.
What are the benefits of creating a Sales Page for your offering?
Crafting an attractive sales page for your offering is similar to creating a captivating storefront that attracts potential customers. In the digital realm, your sales page serves as the virtual window display, educating visitors about your offering in detail. A well-designed sales page not only showcases the features and benefits of your service but also ignites desire and establishes trust with your audience.
Imagine stumbling upon a sales page that seamlessly blends persuasive copy, high-quality imagery, and a user-friendly layout. You're immediately drawn in, eagerly consuming the information and visualizing how this offering could enhance your life or business. An attractive sales page has the power to turn casual browsers into invested customers, guiding them through the decision-making process with clarity and confidence.
On Exly, you can easily create attractive and detailed sales pages for your offering.
Read this easy-to-follow guide on how to do so:
Step 1: On the Creator Tool page, scroll down to the Sales and Marketing menu on the left side and click on Sales Pages card.
Step 2: Click on Create a Sales Page button present on the top right of the screen.
In the pop up, select the offering from the drop down menu for which you want to create the sales page for. You can also choose to give this sales page a new name, by default, the sale’s page name will be the offering’s name.
Step 3: From the given templates, pick the once you want to use for creating your sales page.
When you hover the cursor on a template, you get 2 options
Choose: You pick this template and can start editing it according to your offering
Preview: View the entire template and see what it will look like in a laptop/PC or a phone.
Once you’ve selected the template, click on Choose and start editing it.
Step 4: Similar to a website, you can edit sections in your sales page and customise it as much as you want.
All the changes that you make will be visible to you in real time on the sales preview screen. These changes are only for you to view and won’t be live until you publish the sales page.
Step 5: In the first About Section you can edit
Title: the main heading that appears on the top when the user first opens the sales page
Description: the short description that describes your offering. it is suggested to keep this description short and crisp
Progress bar: To create a sense of urgency, you can choose to show how much of this offering is sold out - it can be any number less than 100
Pointers: 2 optional bullet pointers can be added under the description. These pointers should have an image - you can choose to upload this image from your device or pick one from the given stock images.
After making the edits, click save and move to the next section.
Step 6: The default banner image present on this sales page is the banner from your offering. You can choose to pick a different image or a video. For an image, recommended dimensions are 950 x 712 pixels (PNG or JPG)
For a video, you can either
Upload the link to a separate hosting platform (like google drive) and upload the link here
Upload the video directly, but the limit of the File Size that can be uploaded is 1 GB and recommended format is .mp4
Or, you can embed a code

At the bottom of this card you can see that two boxes have been checked by default.Autoplay Video: When the user lands on the sales page, the video will play automatically on mute. A button to unmute the video will be shown if the controls of the player are hidden. It is suggested to have this feature on as it remove the hassle of a user to click on the video to play it.
Show controls of the video player: The user can see video play controls such as volume, full screen option, playbar, playback speed etc. By allowing users to do so, you give them the authority to watch the video as they feel is convenient. If video controls are hidden, then the user can only play/ pause the video by clicking on it.
Click Save after making the edits.
Step 7: Now move to the Registration Button card.
Here, you can edit the text present in the button. It is set as ‘Register’ by default. You can also choose to add a strikethrough text beside it.
Below the Strike Off Text field, there is a box for Show button after delay. By checking this, you can choose to show this button after the user has spent the said amount of time on the page. You can choose to set it any any duration (in seconds)
You can also change the checkout page to which this sales page redirects to. Simply select the offering you want to redirect this page to from the Button Redirection dropdown or the three-dot menu on the main screen. You can choose any Live/In Waitlist offerings from here.
This is applicable for Sales Pages created using the pre-existing templates as well as the customized ones created from scratch.
Updating the offering will also change the Sales Page URL, ensuring consistency with the new content.
Step 8: Adding promotional stats can do wonders for your offering. This is the place where you can let people know how your offering has helped people and what they can expect from it.
For each promotional stat, you need to add a main title, a short description for it and a cover image. This image can either be uploaded from your local device or be selected from the given stock images.
Step 9: Want to tell people about all the benefits they can get from purchasing your offering? Then this is a must add section.
In the highlights, you can mention all the pointers that make your offering special and what the user can learn by opting for it. To add a new highlight, click on Add Point, enter the text and hit save.
You can see all the pointers in real time in the preview.
Step 10: After highlights, you get a demo video section where you can add any recording of your choice.
In this section as well you can:
Upload the link to a separate hosting platform (like google drive) and upload the link here
Upload the video directly, but the limit of the File Size that can be uploaded is 1 GB and recommended format is .mp4
Or, you can embed a code
At the bottom of this card you can see that two boxes have been checked by default.
Autoplay Video: When the user lands on the sales page, the video will play automatically on mute. It is suggested to have this feature on as it remove the hassle of a user to click on the video to play it.
Show controls of the video player: The user can see video play controls such as volume, full screen option, playbar, playback speed etc. By allowing users to do so, you give them the authority to watch the video as they feel is convenient.
Step 11: Now that you’ve added the stats and highlights, in the What You Will Learn section, you can give in depth details about the offering, what the user’s takeaway will be from it and what they can expect to learn from it. Here you can boast about your offering and impart great information about it.
To add a pointer, click on Add Points. In the form that opens, add an image, it can either be uploaded from your local device or you can choose from given stock images. After adding the image, add an opening line, title and a short description and click Save.
Step 12: In the Who Is It For section, you can mention the categories of people who can benefit from this offering.
After adding the points, you can always change their positioning by dragging them to the desired position.
Step 13: After adding all the information about your offering and services, it is time to let people know about who you are.
The About Me section is a section that is overlooked by most people by it of great benefit. Here, you can mention your work, your hobbies and let people know who you are as a person. This provides the customer details about who you are and build a personal connection with you
This section is filled by default information taken from your homepage. In this template you can add carousel images that will be scrolling continuously and appearing on the users’s screen.
Step 14: You can also add testimonials to your sales pages. These testimonials need to be added manually. You can choose to add them in a textual form, image and even a video.
For image testimonials, the recommended format is 408 X 306 pixels (PNG or JPG).
For video testimonials:
Upload the link to a separate hosting platform (like google drive) and upload the link here
Upload the video directly, but the limit of the File Size that can be uploaded is 1 GB and recommended format is .mp4
Or, you can embed a code
For each video, you have to upload a thumbnail for the video you are adding.
If you are using a YouTube or Vimeo URL, the thumbnail will automatically be picked from the video.
You can choose if you want the testimonials to be placed vertically or horizontally.
Step 15: Even after reading the sales pages, the customer still might have some unanswered questions. FAQ is a great section to guide the customers with any query they might have.
Click on Add FAQ to add the question and an answer to it. It is suggested to have FAQs in your sales page as it builds trust and solves and hiccup that the customer might have before they make a payment.
The best thing about Sales Pages is that you can choose which information you want to add. Any section from the left side that you’ve not edited or has a grey tick on them, will not be visible on the sales page. Only the information you add is shown.
On each template, you can edit the sections and personalise the sales page according to you offering.
Step 16: Apart from adding the details to the sales page, you can also edit its appearance.
Click on the Appearance tab and you’ll see 3 new section on the left of the screen.
Tab Assest
Colour Palette
Background
Tab Assets: Change how the tab of the sales page will look.
By default, the tab’s name is the sales page name. You can edit it by clicking no the field under the Title heading. You can also add a Tab Icon
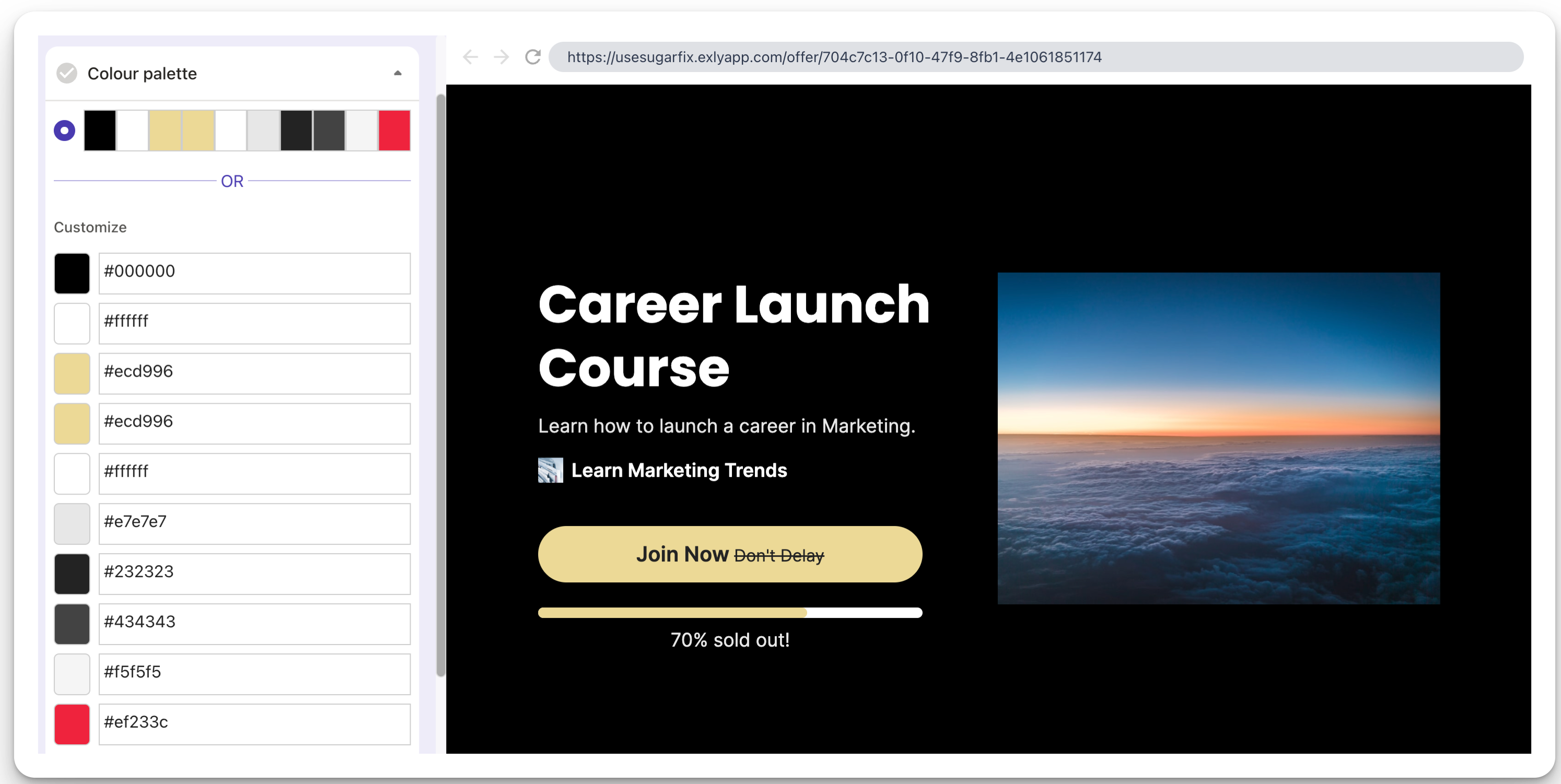
Colour Palette: Each template comes with a default colour palette where there are set colours for background, buttons, icons, cards, etc.
To make changes, click on the colour that you want to change. You can either add a HEX or RGB code or pick a colour from the colour selector.

Background: Each section that you added in the Details tab, has a default background. You can choose to change the background of any section you want to.
To do so, click on the image you want to replace. You can either upload an image from your local device or choose a background from the stock images provided.
Once you’re done editing the sales page, click on Preview to see what it looks like. After you’re satisfied with the page, click on Publish. Your sales page will be live and ready to use immediately.
Copy the link and share it on all your social media accounts to attract traffic.
If you wish to make the changes to your sales page later, you can exit the screen and save the sales page as a draft.
You can revisit this page from the draft section and continue to make changes later.
Step 17: You can see all the published sales pages from the Published section of Sales Pages. You can also see the status of the offering the page is redirecting to, copy the link of the page, edit it, or preview it.
To perform other actions on the page, you need to click on the three dot menu. From here you can:
Edit Title
Change Offering
Track the traffic on this sales page
Duplicate the sales page
Share the sales page
Delete the sales page
Learn more about Tracking Analytics for your Sales Pages .
Was this article helpful?
That’s Great!
Thank you for your feedback
Sorry! We couldn't be helpful
Thank you for your feedback
Feedback sent
We appreciate your effort and will try to fix the article




